Kali ini saya akan menjelaskan
tutorial bagaimana membuat aplikasi android dengan menggunakan website http://appinventor.mit.edu/. Sebelum
memulai tutorial, saya akan menjelaskan sedikit tentang beberapa hal.
1. Android
Android adalah sebuah nama
untuk system operasi pada suatu gadget seperti komputer tablet dan smartphone.
Sistem operasi yang digunakan berbasis linux. Logo android berbentuk robot
dengan dua antenna dikepalanya ini melambangkan bahwa android merupakan
simbolisasi dari system operasi kelas atas untuk gadget dan smartphone.
2. App Inventor
Aplikasi yang beralamat di http://appinventor.mit.edu/
ini merupakan aplikasi web sumber
terbuka yang awalnya dikembangkan oleh Google, dan saat
ini dikelola oleh Massachusetts Institute of Technology
(MIT). Aplikasi ini memungkinkan pengguna untuk memprogram komputer, untuk
menciptakan aplikasi perangkat lunak bagi system operasi android. App inventor
ini menggunakan antar muka grafis, yang memungkinkan pengguna untuk melakukan drag-and-drop objek visual untuk
menciptakan aplikasi yang bisa dijalankan pada perangkat android.
3. MEmu App Player
Aplikasi yang beralamat di http://www.memuplay.com/
ini merupakan sebuah emulator android yang powerful, yang bertujuan untuk
menyediakan pengalaman terbaik dalam memainkan game dan aplikasi android pada
PC. Emulator android ini terbilang cukup baru, namun dapat memberikan performa
yang cukup handal. Namun kita tetap bisa menggunakan emulator android apa saja,
yang kita inginkan.
(sumber:memuplay.com)
klik untuk memperbesar
Setelah beberapa penjelasan di
atas, anda dapat melihat tutorial bagaimana Tutorial Pembuatan Aplikasi Android
Menggunakan App Inventor dibawah ini :
1. Buka website http://appinventor.mit.edu/explore/ lalu klik tombol Create apps!
1. Buka website http://appinventor.mit.edu/explore/ lalu klik tombol Create apps!
klik untuk memperbesar
2. Kita
akan diminta untuk login menggunakan akun google. Masuk ke akun anda seperti
gambar dibawah ini.
klik untuk memperbesar
klik untuk memperbesar
5. Setelah
selesai membuat nama, akan muncul tampilan seperti dibawah ini. Tampilan yang
terbuka saat ini adalah bagian dari menu designer untuk mendesign tampilan dari
aplikasi yang akan dibuat. Untuk membuat logic dari aplikasi android ini, kita
dapat meng-klik tombol Blocks. Karena ada 2 bagian pembuatan aplikasi android
ini, saya juga akan membahas tutorial ini menjadi 2 bagian. Yang pertama adalah
bagaimana cara mendesign aplikasi android ini.
klik untuk memperbesar
6. Pada
bagian User Interface disebelah kiri terdapat banyak pilihan. Drag-and-drop pada bagian Label ke
Screen1. Lalu tukar tulisan didalamnya dengan klik label yang ingin diubah
tulisannya, kemudian pada bagian properties ubah isi dari Text.
klik untuk memperbesar
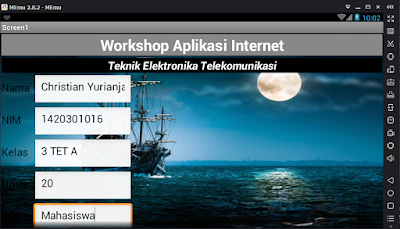
7. Kita
dapat mengkostumasi tampilan Screen1 dan isinya sesuai keinginan kita. Seperti
gambar dibawah, diatur background screen1 dengan menambahkan backgroundimage
pada bagian properties. Untuk mengatur ukuran, warna tulisan dan background
label dapat diatur di properties.
klik untuk memperbesar
8. Agar
tulisan pada label ke tengah, pada Properties di bagian Width diatur Fill
Parent, kemudian TextAlignment menjadi center. Begitu seterusnya bila ingin
melakukan hal yang sama untuk label lain.
9. Pada
bagian pallete klik menu Layout, dan pilih TableArrangement. Atur Coloums 2 dan Rows 5, sesuai dengan berapa banyak kolom dan baris yang ingin dimasukkan
kedalam TableArrangement. Atur juga width-nya menjadi Fill Parent
klik untuk memperbesar
10. Setelah
itu, masukkan label sebanyak 5 buah dan TextBox juga sebanyak 5 buah ke dalam
TableArrangement, dan atur seperti gambar dibawah. Fungsi dari TableArrangement
ini adalah agar posisi dari label dan textbox dapat diletakkan berdampingan.
11. Berikan Button untuk menampilkan data. Atur widthnya juga fill parent.
11. Berikan Button untuk menampilkan data. Atur widthnya juga fill parent.
klik untuk memperbesar
12. Tambahkan juga label sebanyak 5 buah di bawah
tombol tampilkan data. Label ini nantinya berfungsi untuk menampilkan data yang
telah di input-kan. Ubah ke-5 nama label yang baru ini sesuai dengan urutan
diatasnya, yaitu LabelNama, LabelNIM, LabelKelas, LabelUmur dan LabelStatus
dengan cara klik rename pada bagian Components yang ingin diubah namanya. Ini
berguna agar saat membuat logic pada bagian Blocks kita tidak kesulitan.
13.Pada bagian Layout, pilih
VerticalScrollArrangement dan masukkan ke dalam screen1. Setelah itu, semua
components yang ada dimasukkan ke dalam VerticalScrollArrangement. Ini
berfungsi apabila ada components yang tidak bisa terlihat secara vertikal pada
layer android, kita dapat melihatnya dengan cara men-scrollnya.
klik untuk memperbesar
14.Tutorial design telah selesai. Selanjutnya
adalah tutorial bagaimana untuk membuat logic programnya. Klik pada bagian
Blocks, disamping menu design. Pada bagian sebelah kiri, klik Screen1, lalu
akan muncul beberapa logic. Pilih logic “when screen1 .initialize do”
dan masukkan ke dalam viewer.
15. Pilih pada bagian label nama, dan ambil logic “Set
label nama visible to”. Pada bagian Built-in disebelah kiri,
ambil logic false, dan letakkan di sebelah “set labelnama visible to”
. Letakkan “set labelnama visible to false”
didalam logic “when screen1 initialize do”.
Begitu seterusnya untuk
label NIM, Kelas, Umur, dan juga Status.
klik untuk memperbesar
16. Fungsi
dari “when screen1 initialize do”
“set labelnama visible to false” berarti, ketika screen1 dimulai, maka labelnama
tidak akan ditampilkan.
17. Untuk logic pada button1 yaitu “when
button1 click do ” . Untuk isinya dilakukan hal yang sama
dengan screen1, hanya saja nilainya menjadi true, dan isi dari label nama, NIM, Kelas, Umur dan Status
tadi menjadi isi dari textbox yang di inputkan setelah meng-klik tombol
Tampilkan Data/button 1 dengan menambah logic “set labelname text to textboxnama text”
klik untuk memperbesar
18. Aplikasi android telah selesai. Klik tombol Build, dan pilih App (save .apk to
my computer). Setelah selesai, instal di Memu Player



















Tidak ada komentar:
Posting Komentar
Mohon jika ada masukan atau saran
[Gunakan Nama]